
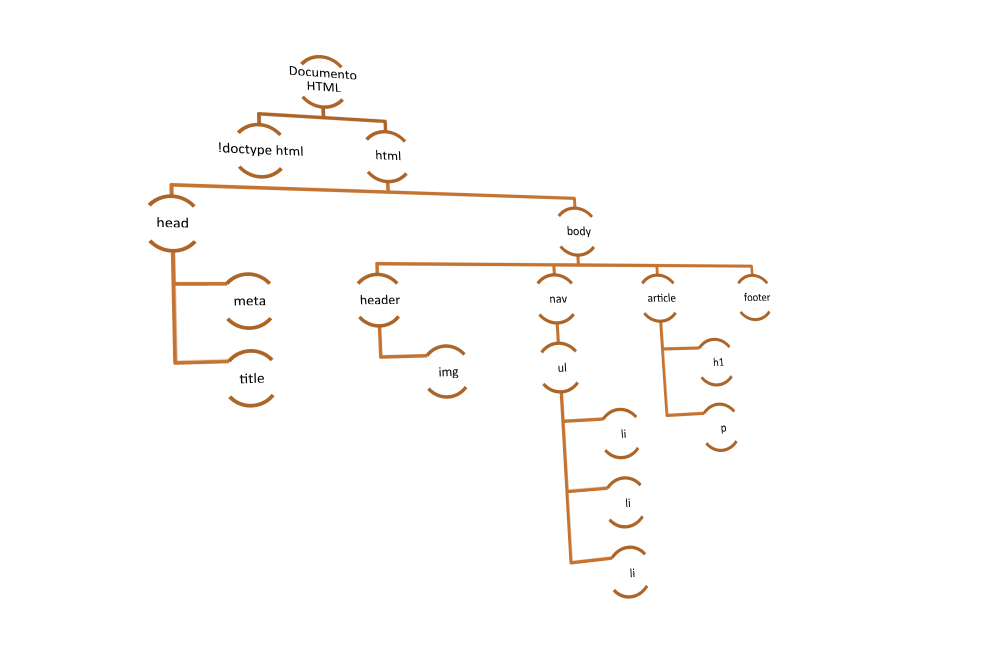
HTML original comentado:
<!doctype html> <!-- Indicador de tipo de HTML, si no lleva versión, quiere decir que es HTML5 --> <html> <!-- Comienzo del código HTML --> <head> <!-- Cabecera, contiene metainformación de la página. No se mostrará al usuario salvo el título --> <meta charset="utf-8"> <!-- codificación de carácteres de la página --> <title>Ejercicio opcional árbol</title> <!-- Título que se mostrará en la barra/pestaña del navegador --> </head> <!-- Cierre de la cabecera --> <body> <!-- El cuerpo del HTML es la información propiamente que se le mostrará al usuario --> <header> <!-- Indica la cabecera de nuestro cuerpo. Normalmente representa la imagen de marca de nuestra página, y no contiene información sustancial --> <img src="firefox-os.png" alt="FirefoxOS Logo" width="200" height="164"> <!-- Imagen con un tamaño limitado, y con un texto alternativo --> </header> <!-- Cierre de la cabecera --> <nav> <!-- Accesos para la navegación rápida a través de la página --> <ul> <!-- Lista desordenada --> <li>Menú 1</li> <!-- Elementos de la lista --> <li>Menú 2</li> <!-- Elementos de la lista --> <li>Menú 3</li> <!-- Elementos de la lista --> </ul> <!-- Fin de la lista desordenada --> </nav> <!-- Fin de la sección de navegación --> <article> <!-- Este tag nos indica que esta parte de la página tiene contenido sustancial, a ser indexado por los buscadores --> <h1>Titular de nivel 1</h1> <!-- Tag de encabezamiento, el nivel 1 del mismo es el superior --> <p>Contenido de la página</p> <!-- Tag de párrafo, contiene un bloque de texto, separado de los demás --> </article> <!-- Cierre del tag de artículo --> <footer>Pie de página</footer> <!-- Este tag nos indica el pié de página, nuevamente con información que no es interesante indexar --> </body> <!-- Cierre del body --> </html> <!-- Cierre del HTML -->